November 29, 2022
Designing
Designing
Words
Samsung UX Writing guide


Designing Words for Users

‘Useful features for Smart life’



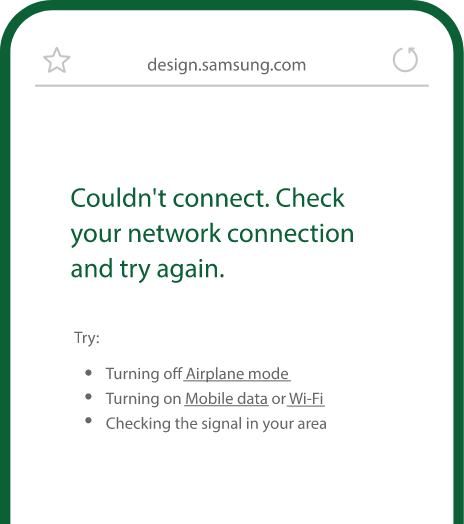
Always Be Transparent

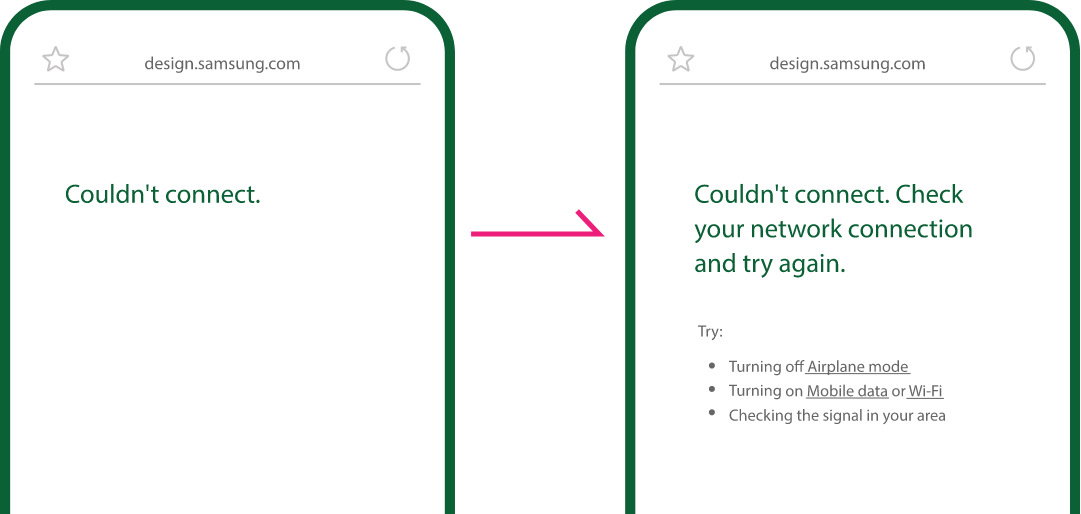
It is Not a Thesis Paper.
Being User-Friendly does not mean you are friends.


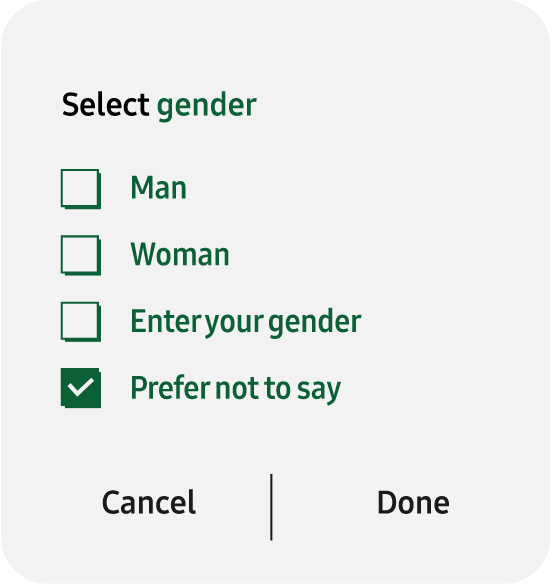
Considering All Users

Keep it honest!”