One Way,
Your Way
Close to Your Everyday Life, One UI 4
This is the key visual image of One Way, Your Way contents.
Focus On
What Matters


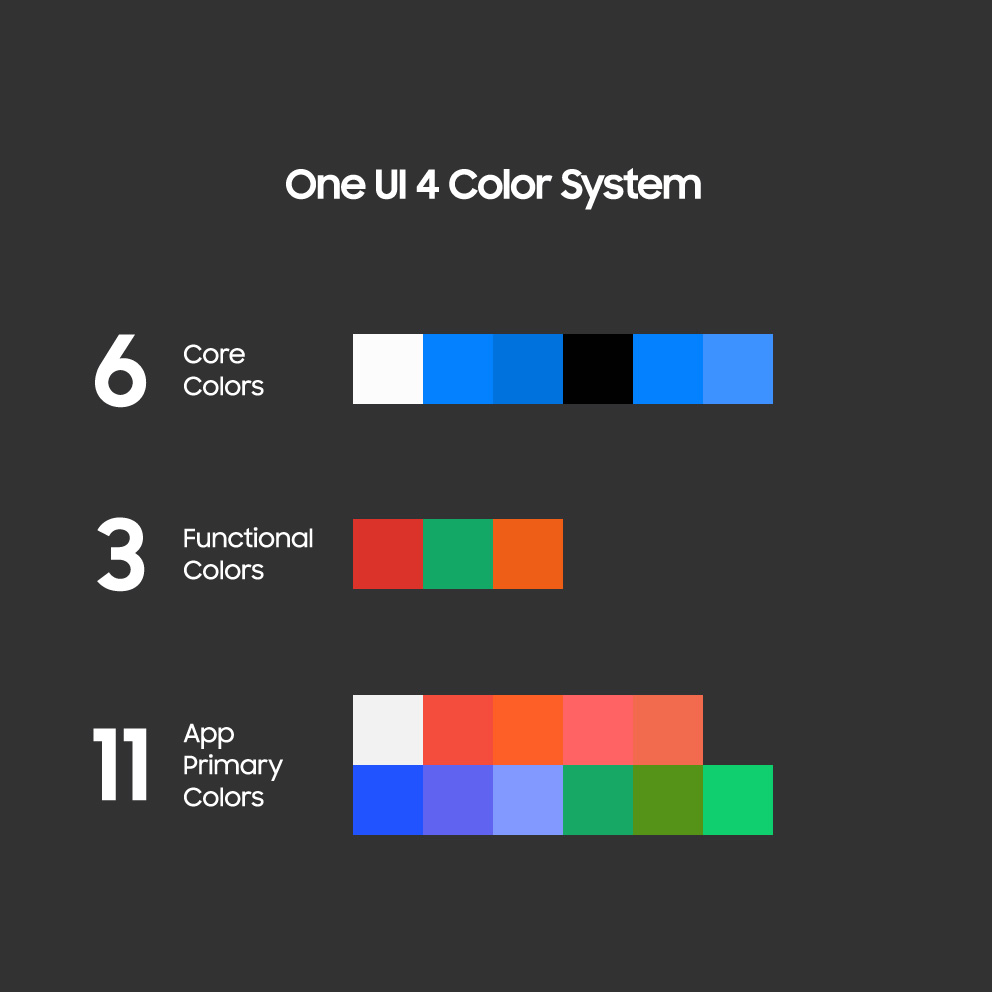
A Simple,
Coordinated
Color
This is the color system image of One UI 3 and One UI 4.

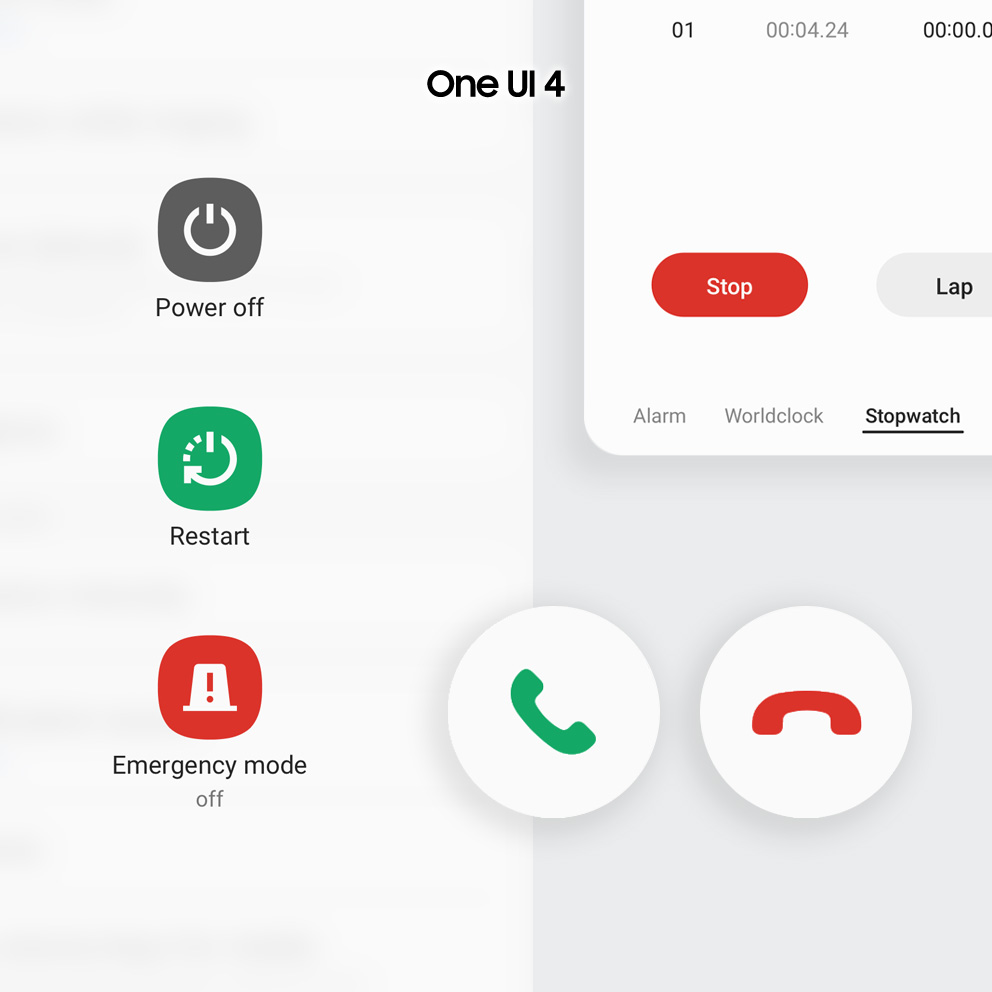
This is the image before and after unification centered on red and green color.

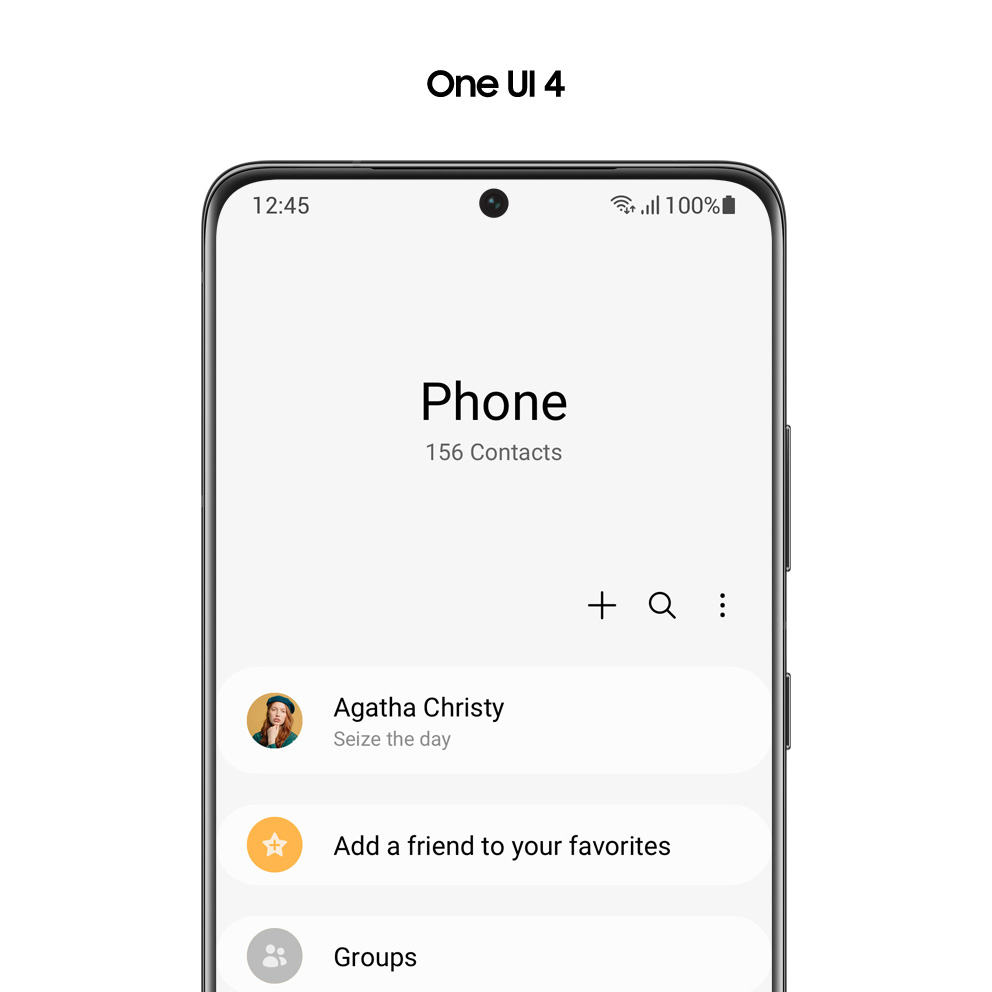
This is an image before and after Text Rearrangement and boldness.

Reducing
Visual Noise
and Distractions
This is the image before and after changing the design of the weather screen.

This is an illustration image video that appears on the weather screen.

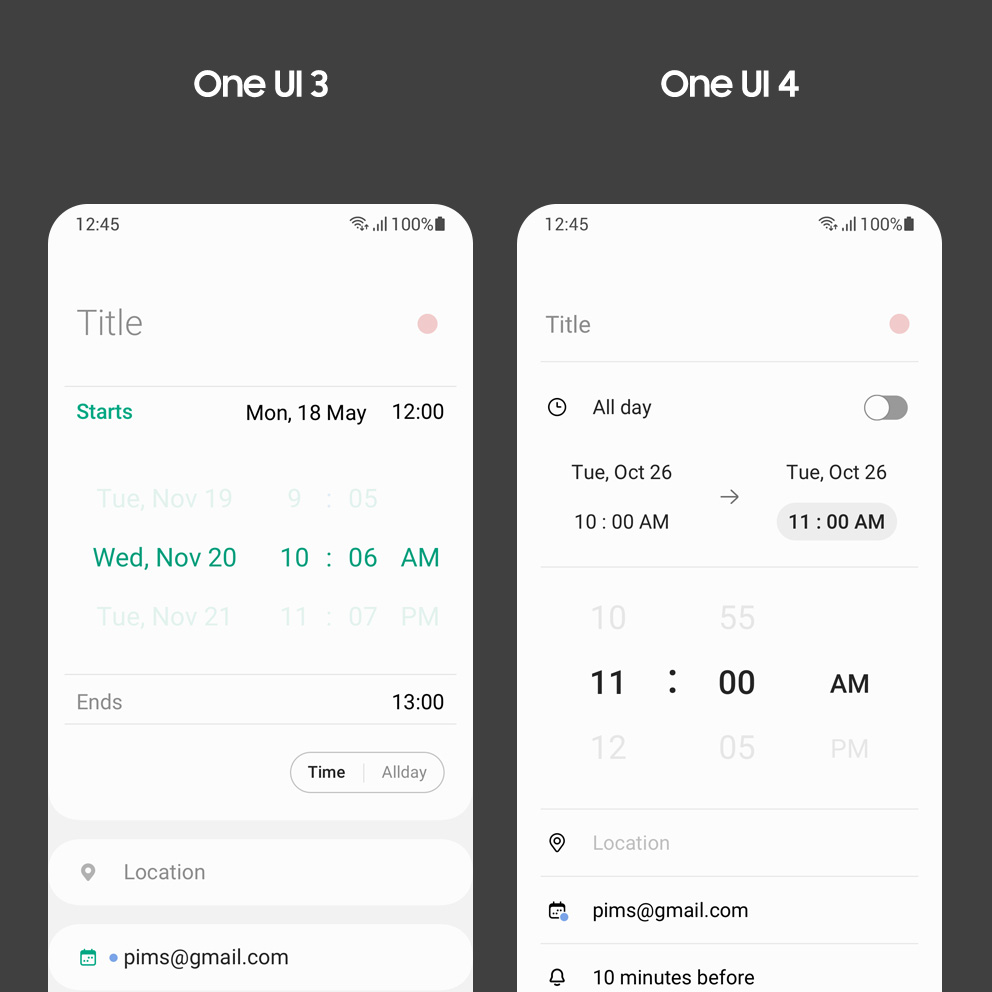
This is the image before and after the calendar screen design changed.

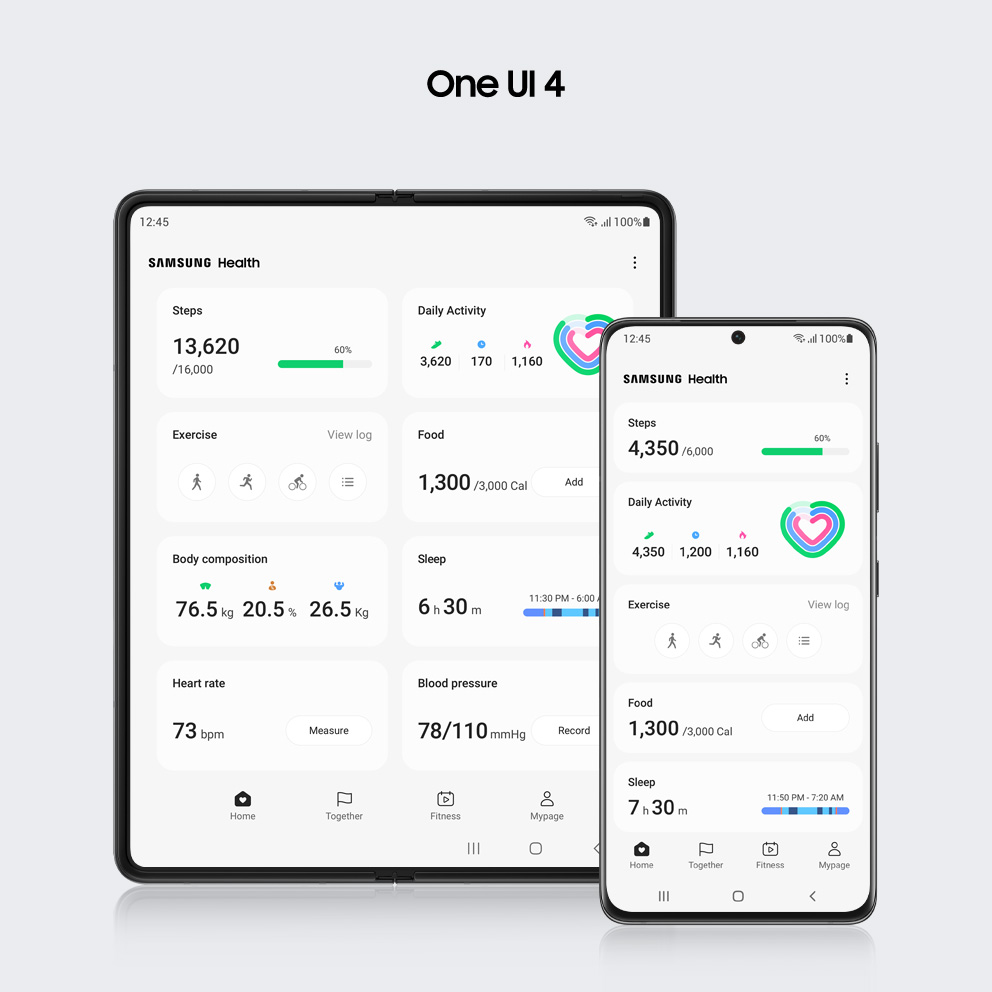
This is the image before and after the Samsung Health Screen design changed.

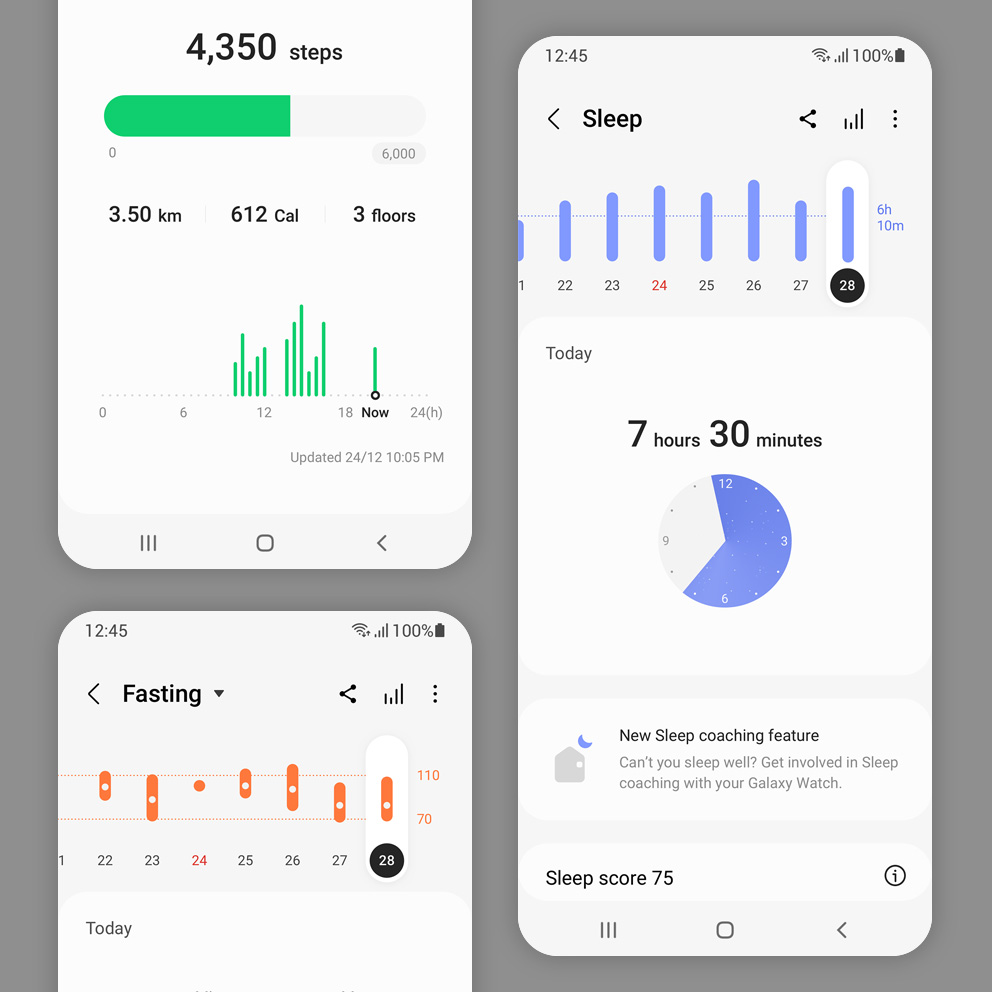
This is Samsung Health Graph image.

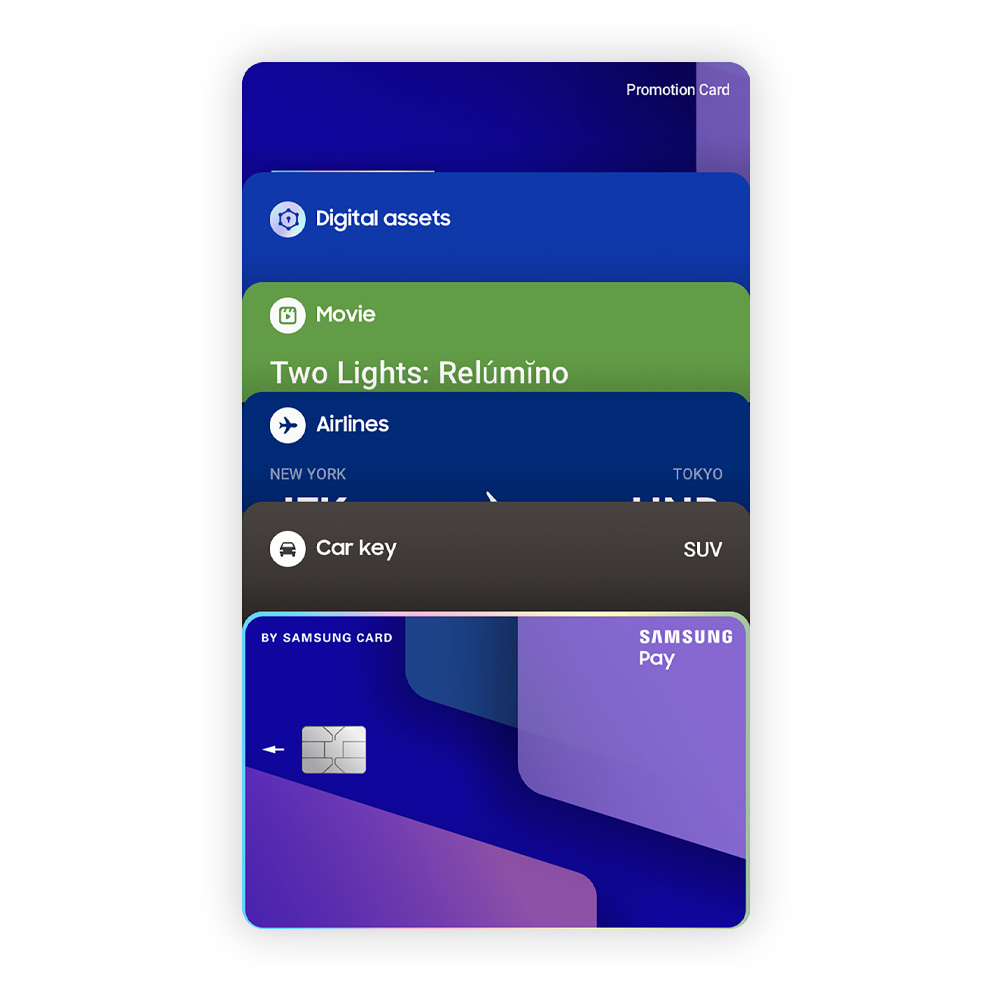
This is Samsung Wallet image.

Helping You
Stay
Comfortable


Privacy
at a Glance
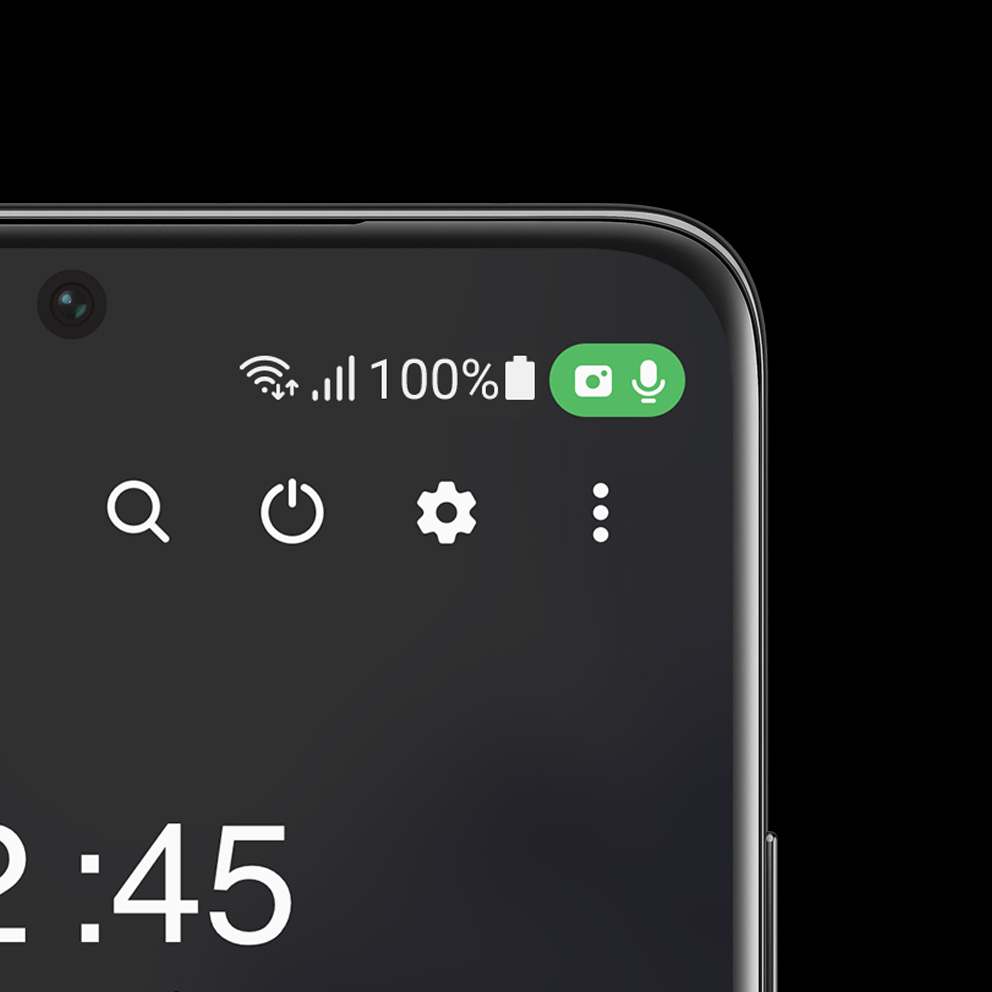
This is the privacy indicator image.

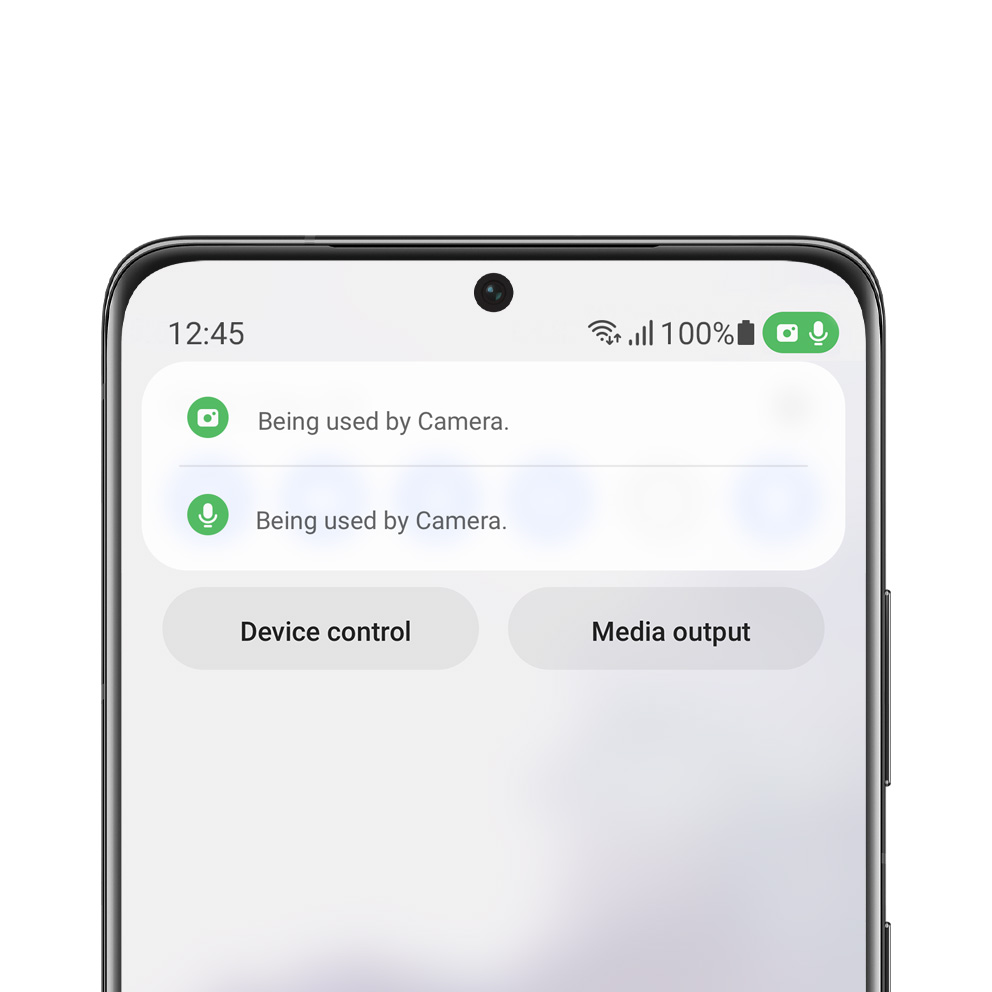
This is a pop-up image that appears when you press the privacy indicator.

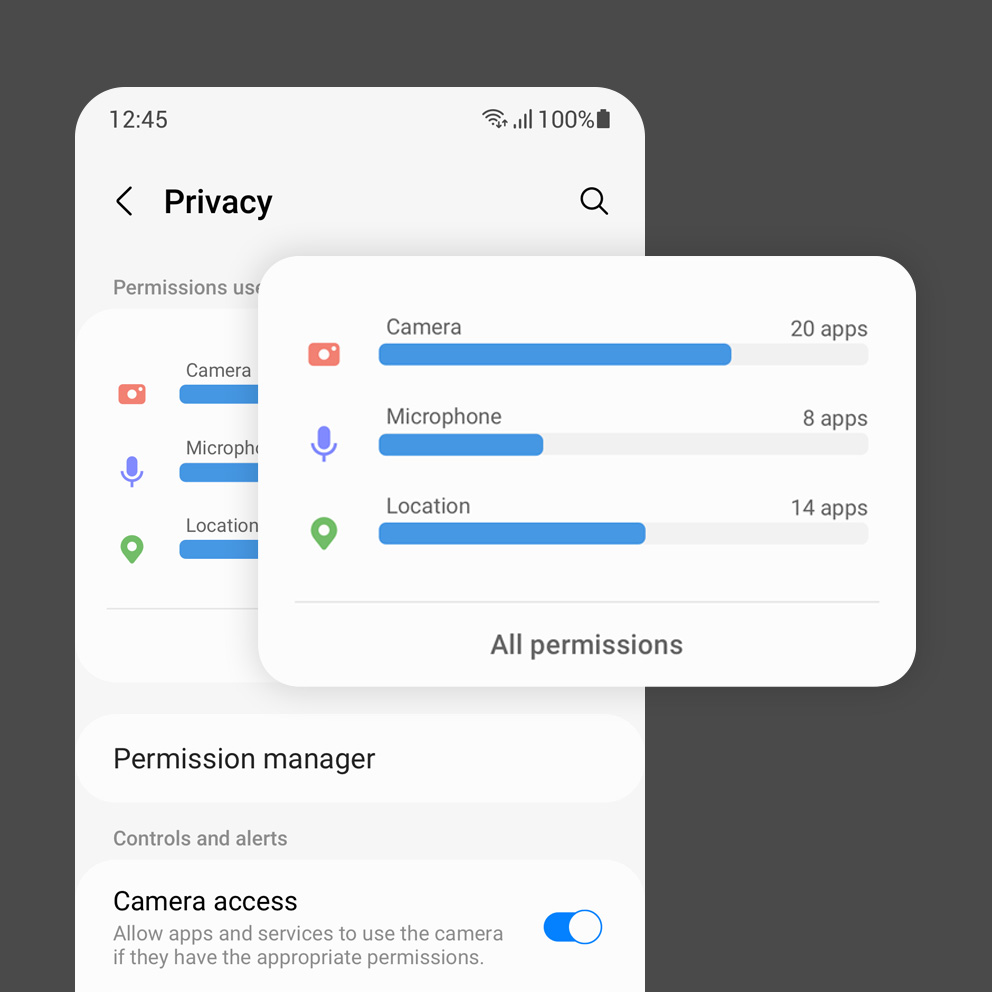
This is the permission dashboard image.

Stay Comfortable
Every Time
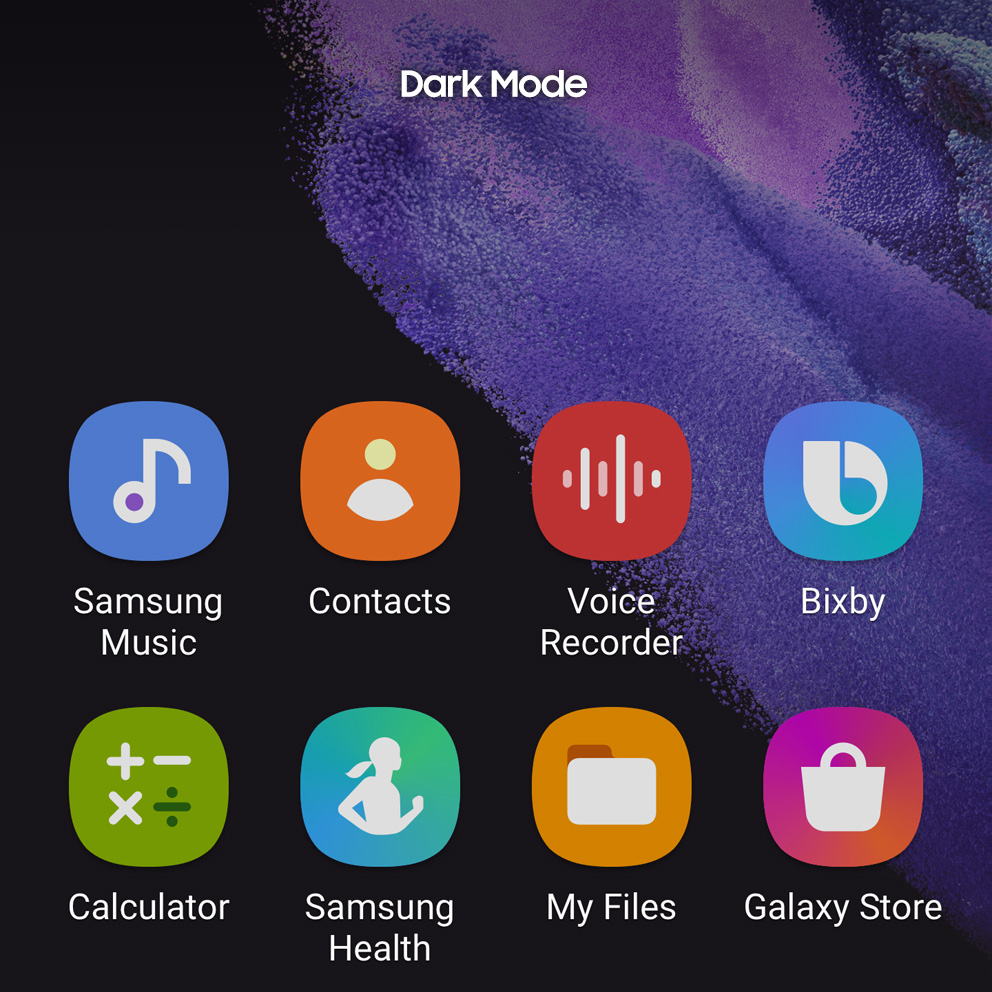
This is a screen image that switches to dark mode.

It is an image that expresses the dark concentration in dark mode.

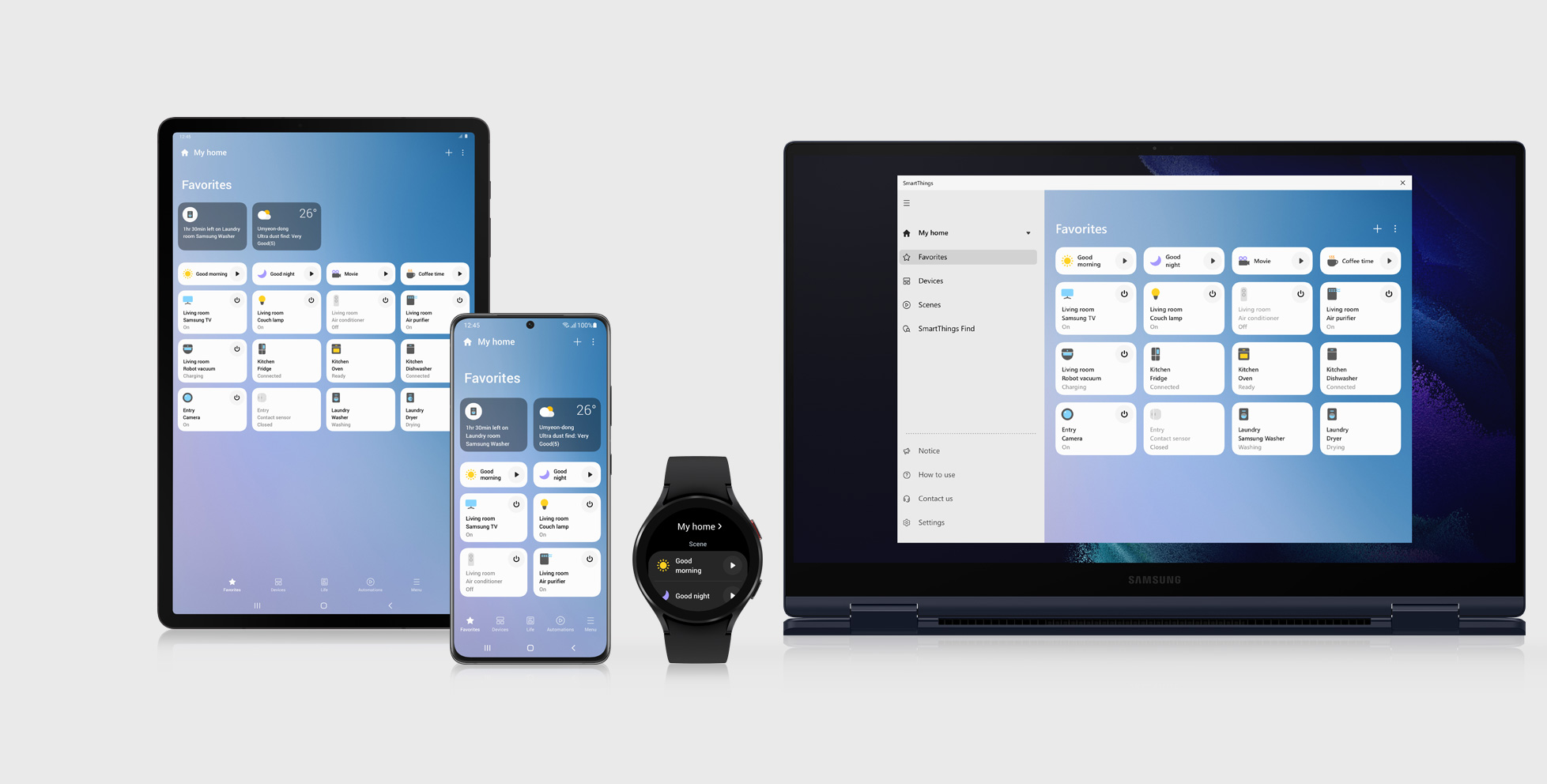
It is an image with one visual language applied to various devices.

Empowering You
to Express


My Personal
One UI
It's a variety of wall paper particle images.

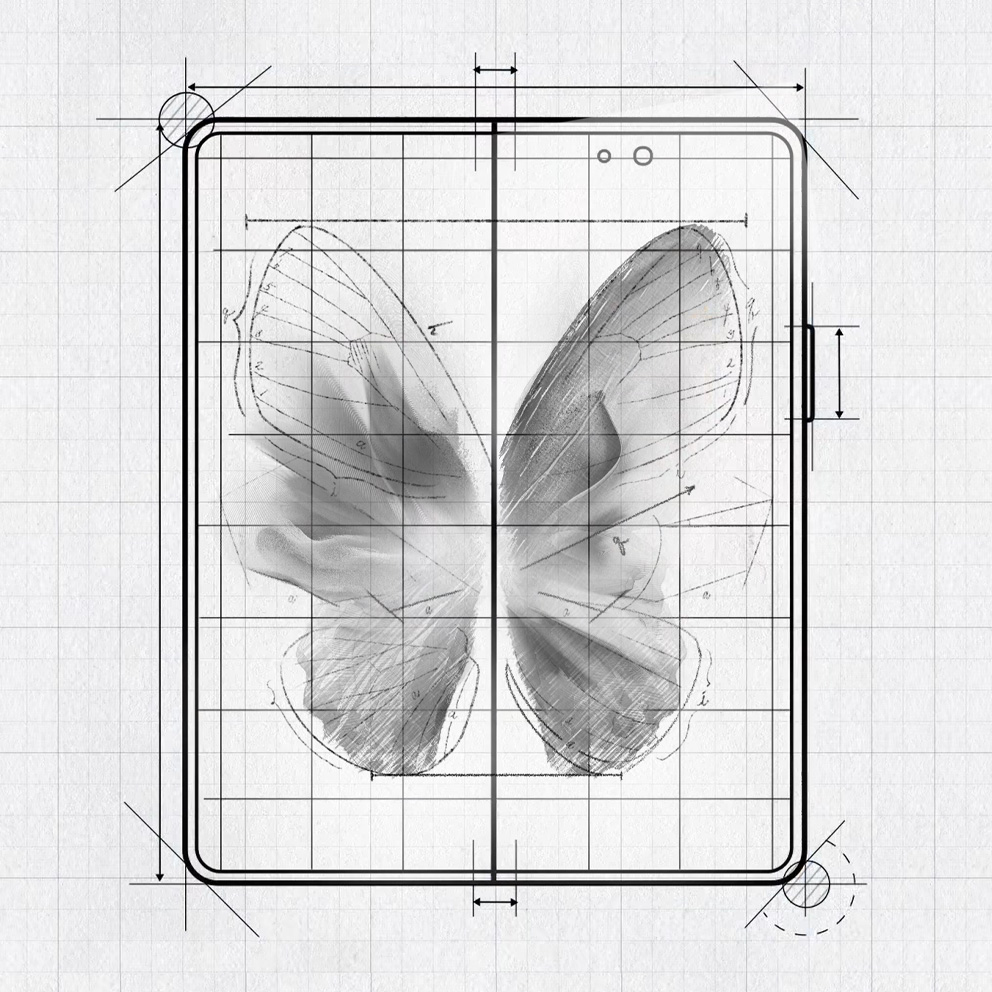
This is a wallpaper image applied to the Galaxy Z Fold.

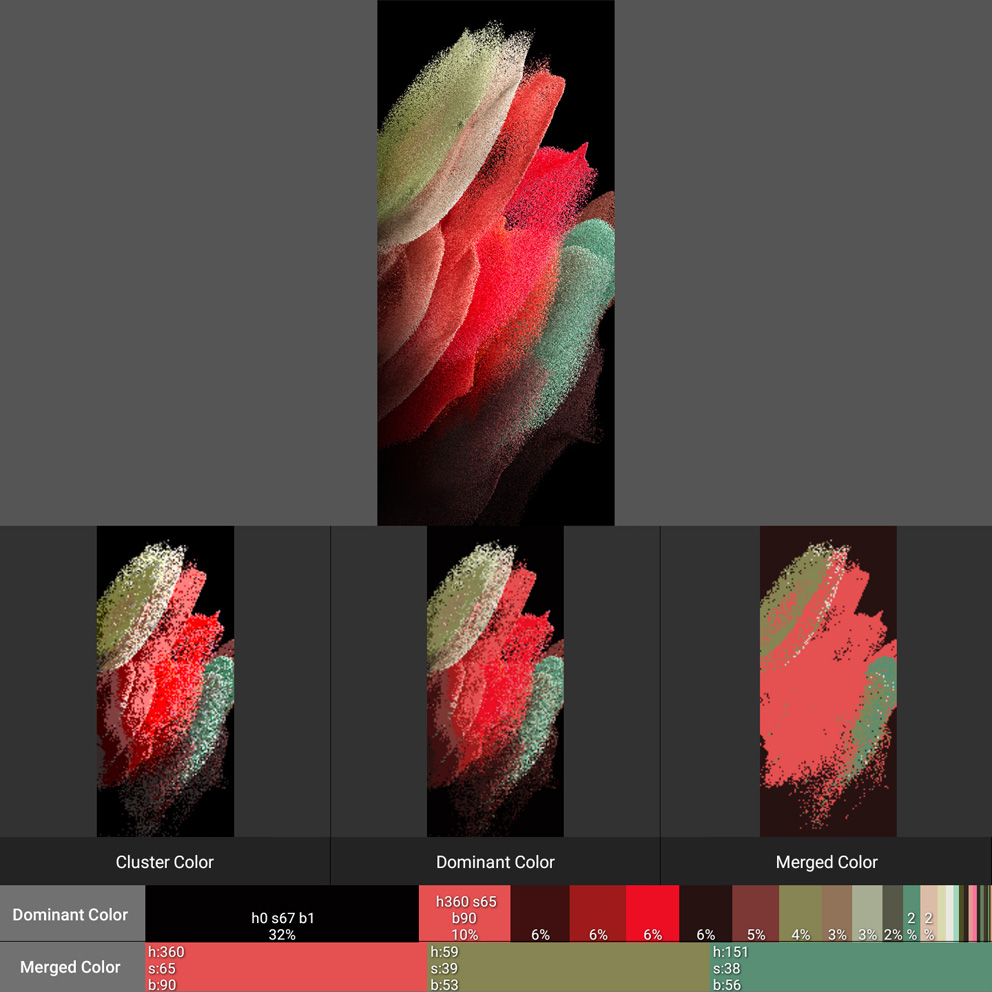
It's a color palette prototype image.

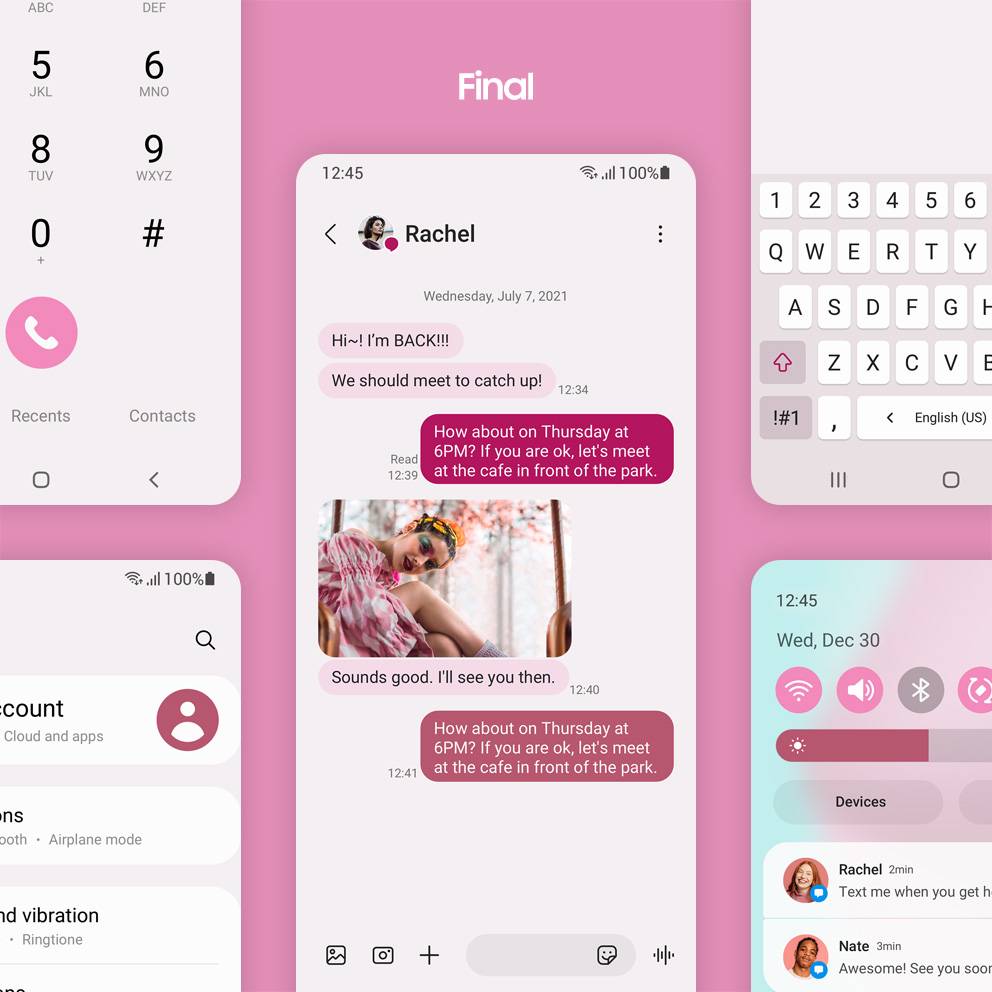
This is a screen image with color applied.

Express
All You’ve Got
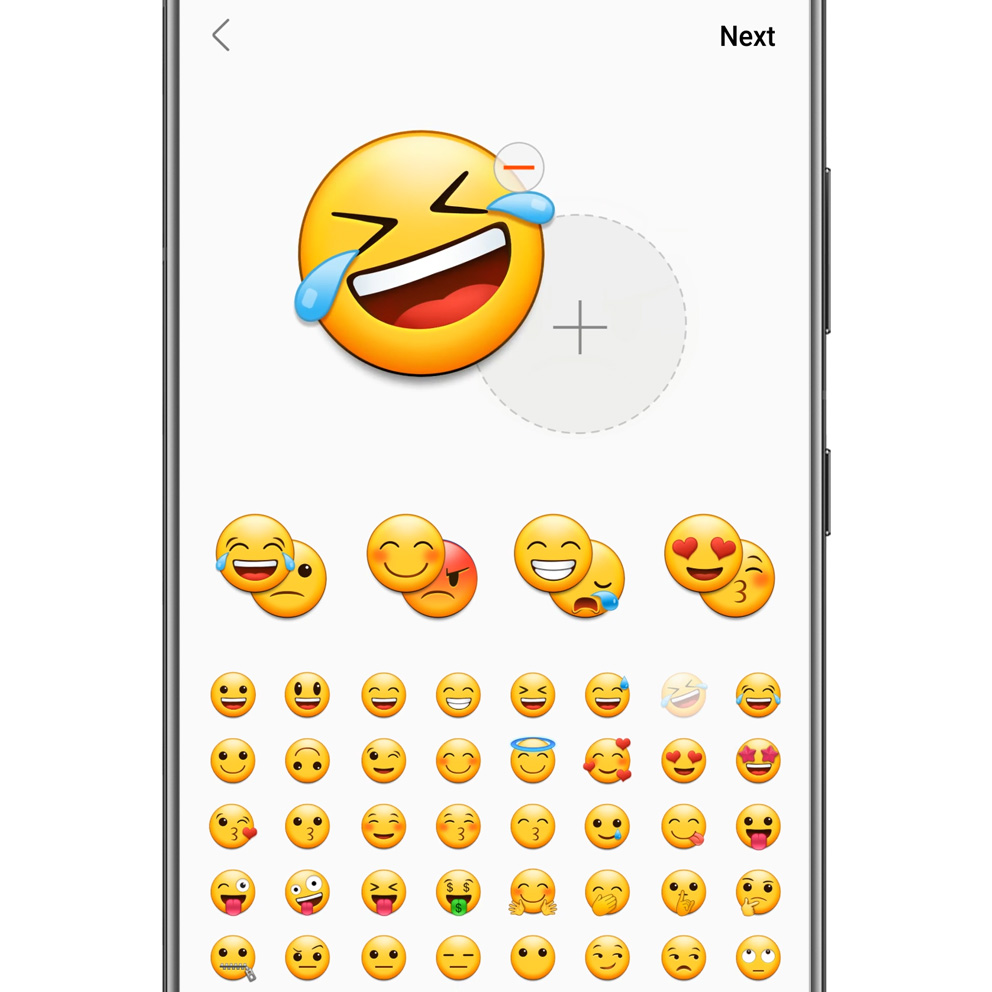
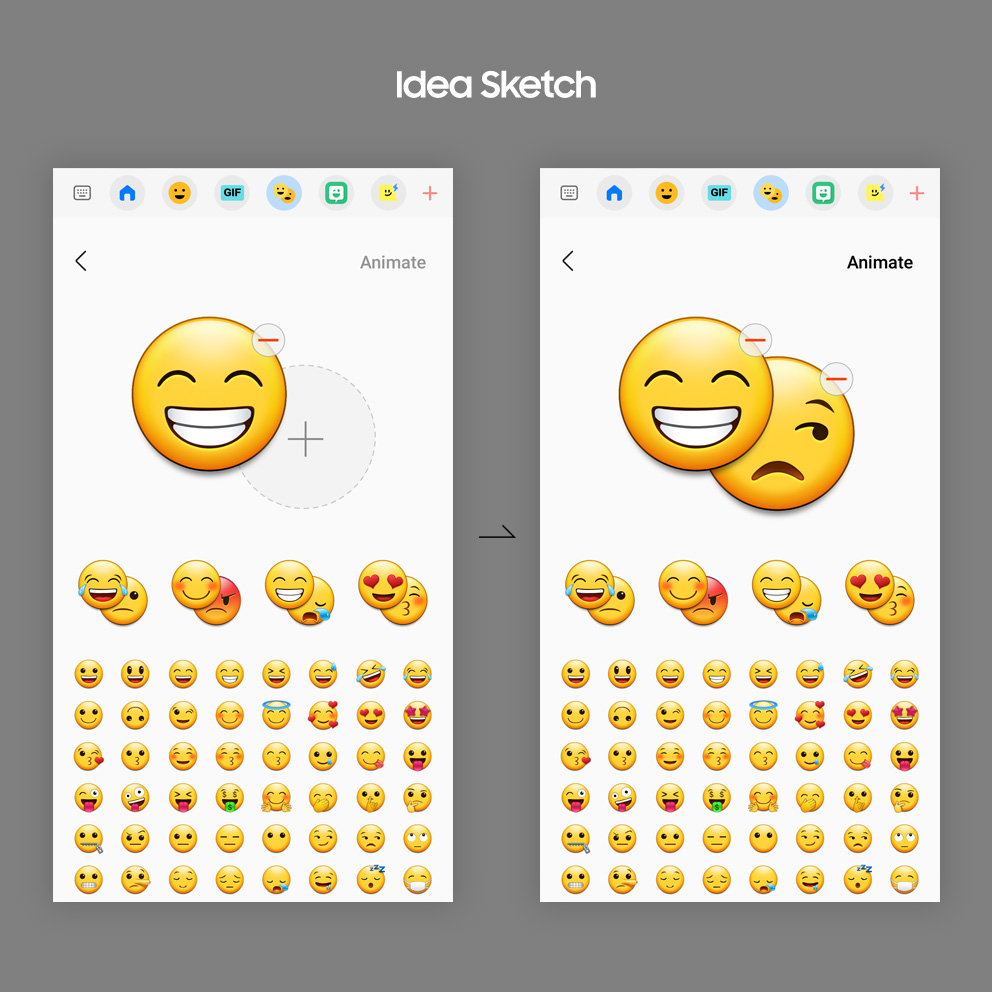
It's a video showing emoji pairs.

It's an image that shows the emoji pair.

This video shows examples of various emoji pairs.

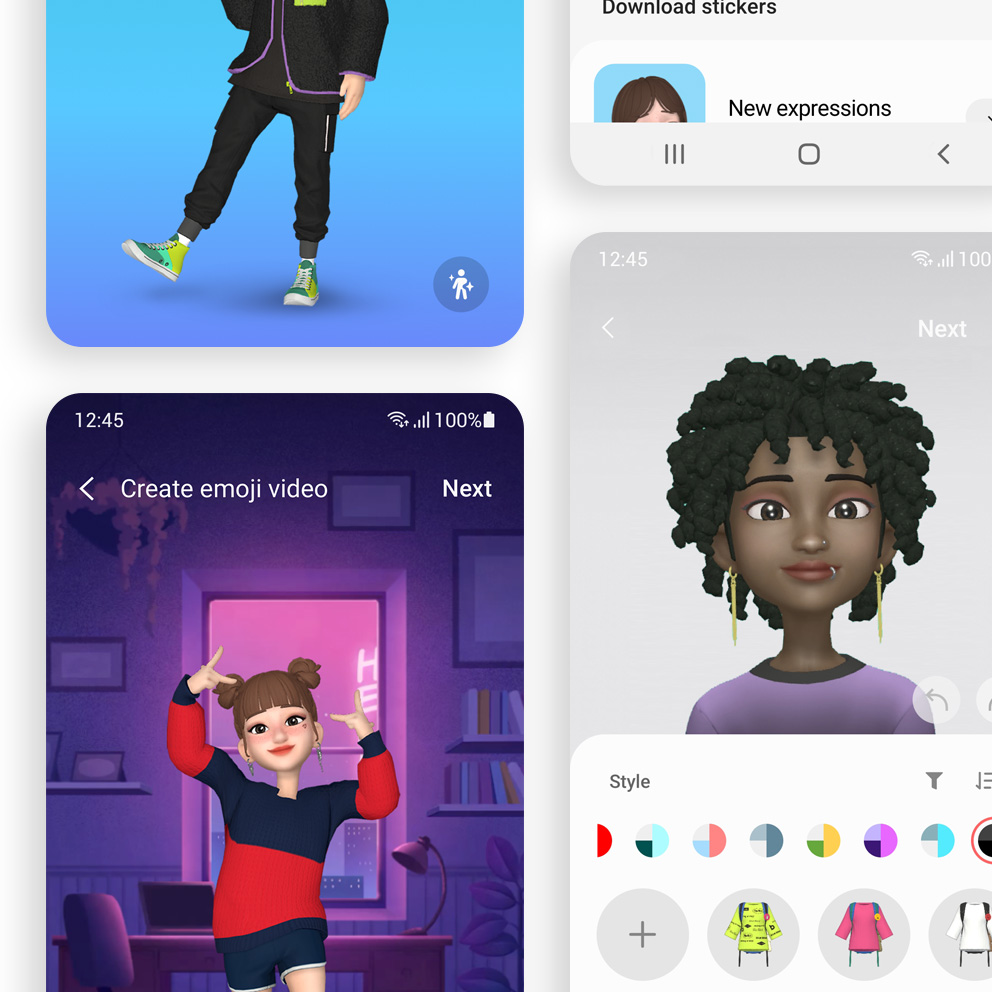
It's a video that shows AR emoji.

It's an image that shows AR emoji.

It’s a video AR emoji dancing.

Close
to Your Heart
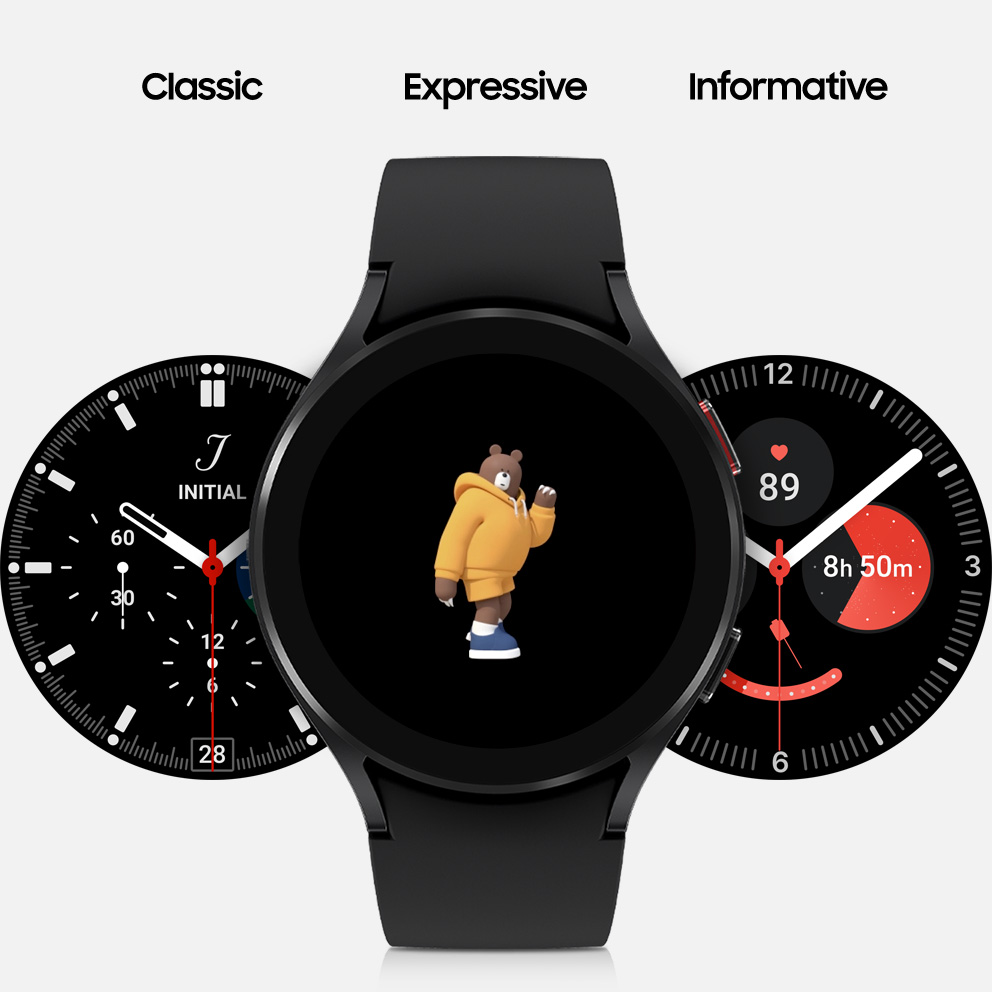
This is a character screen video applied to the Galaxy Watch.

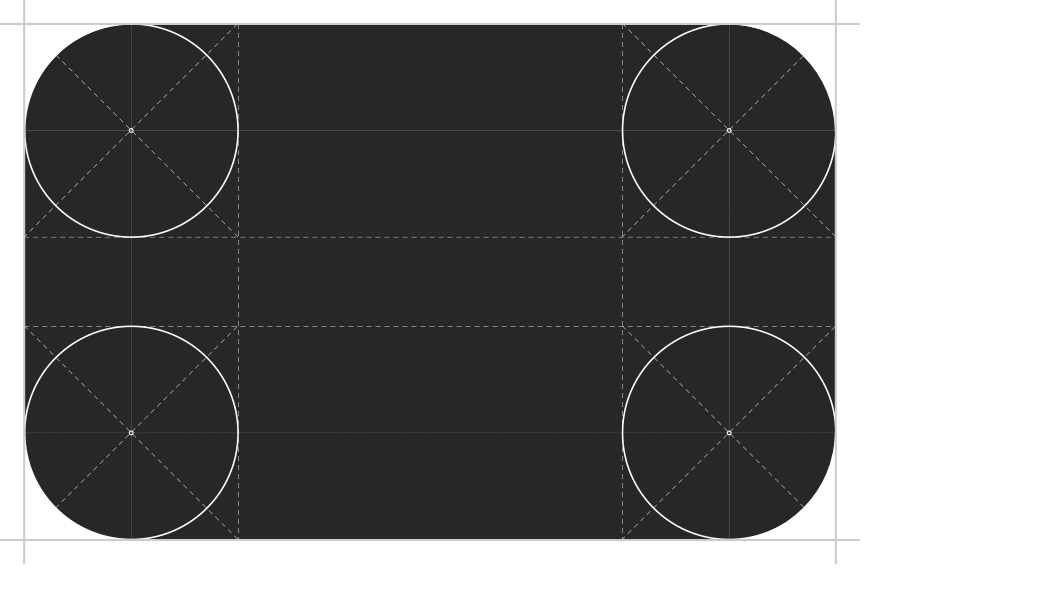
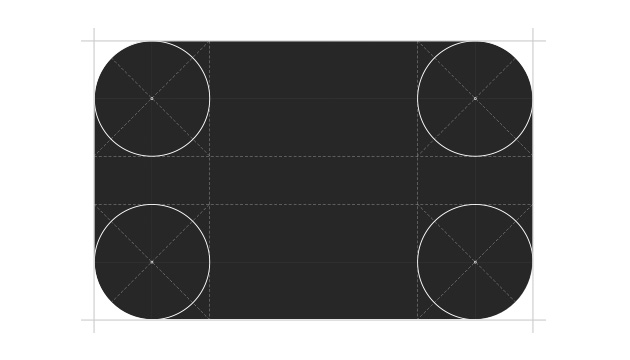
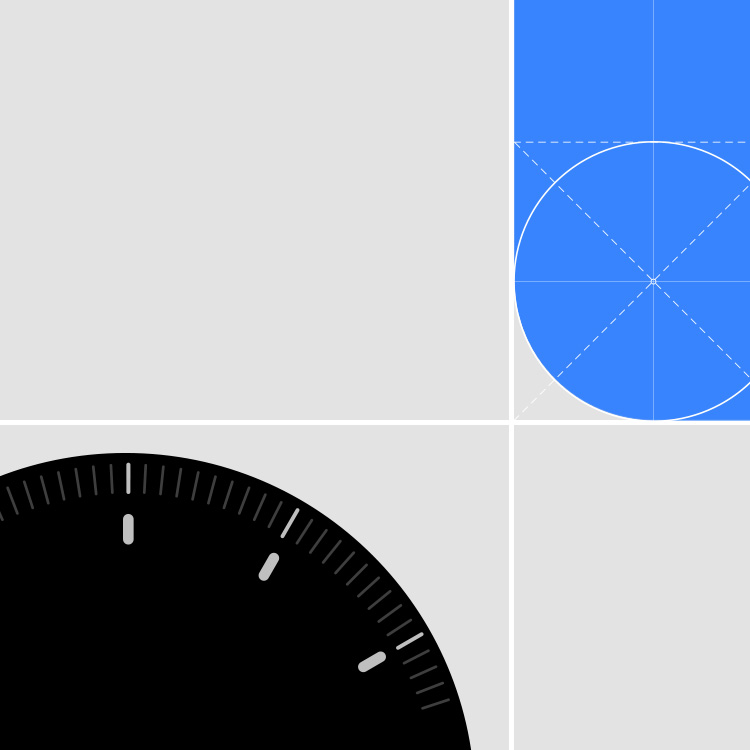
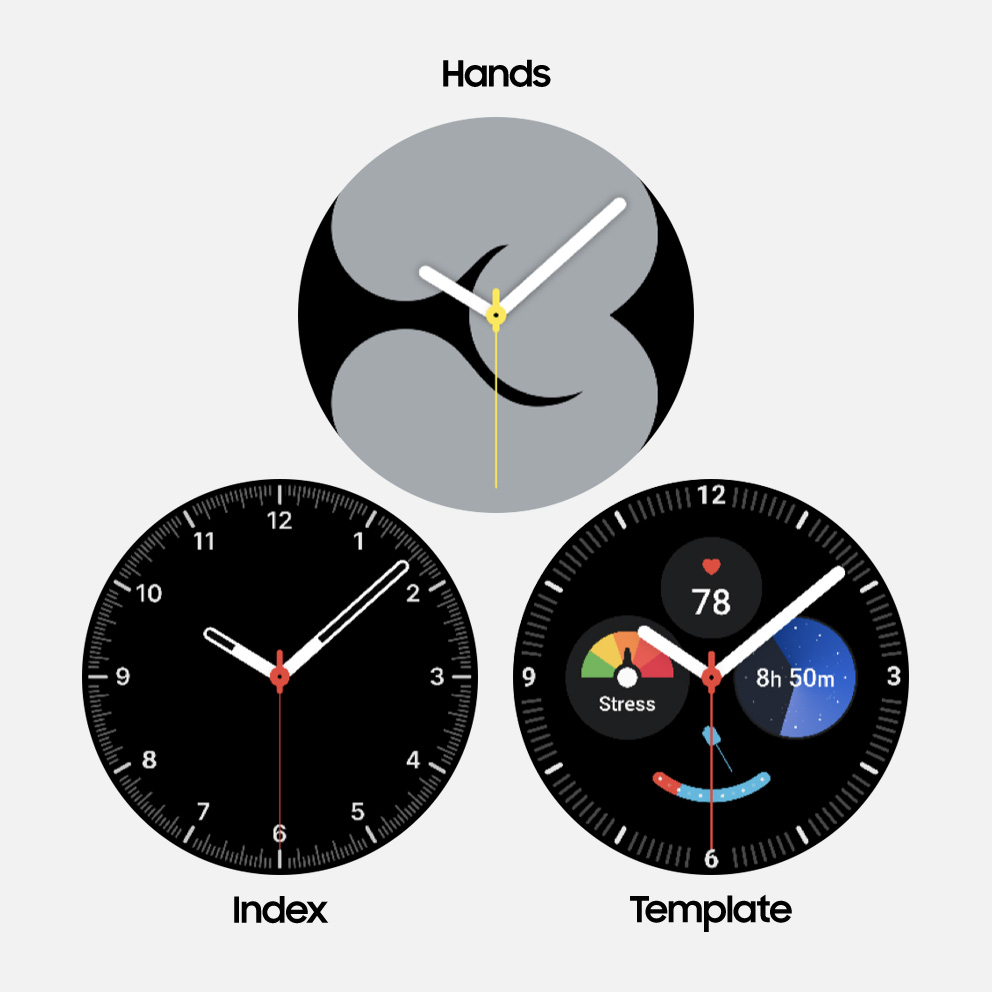
This is the image of the Galaxy Watch design system.

This is a character screen video applied to the classic watch face.

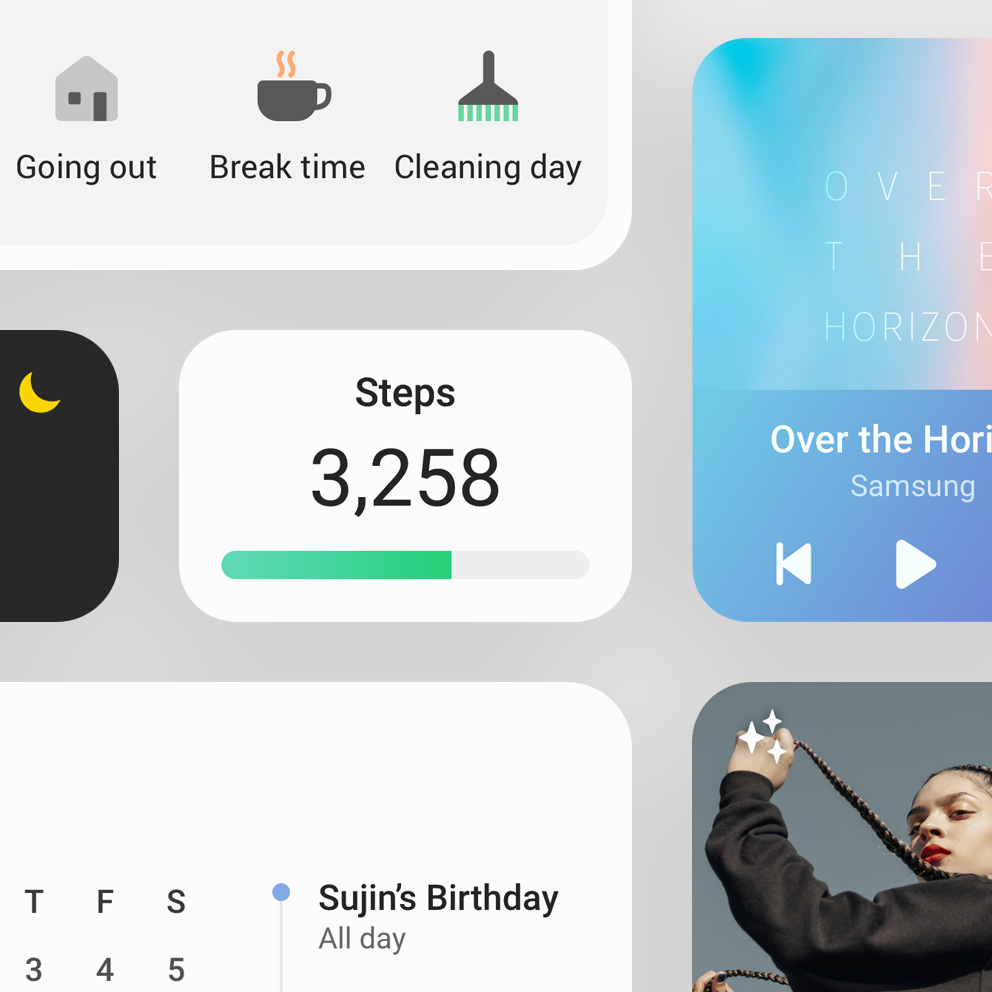
This is an image that shows various widgets.

This is the outro image of One Way, Your Way contents.