Nearly all information of the 21st century is formed and propagated
with the help of the Internet infrastructure. To alleviate users’ isolation from information,
which is known as the ‘Digital Gap’, the importance of information
accessibility design has been on the rise.
What would be the essential element of a design that takes the accessibility of
all users into consideration? We believe it is about ‘empathizing with the senses of
those in the minority’. Through this story, we will witness what it is like to be
in the shoes of the minority and experience the solution for accessing
minimum information available in the digital world.
Sensations in a World of Darkness
Imagine a world of complete darkness.
Imagine a world where light has vanished. In this world,
how would we recognize objects and communicate with others?
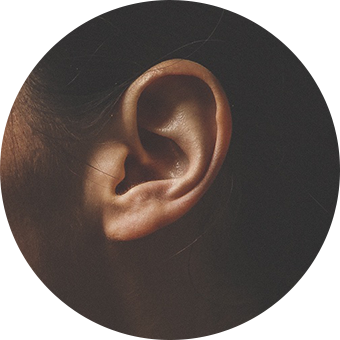
Travelers in the dark light their path using other senses.
-

Someone is listening
carefully. -

Someone is reaching out
their hand. -

Someone is touching
and feeling the bumps
of braille.
Among your five senses, the sense of vision accounts for nearly 70%.
However, even without the sense of vision, we still have the sense of hearing and touch.
Information can be acquired with our hands through braille, and images can be transcribed
into texts and be heard as spoken words.
From Simply Seeing, to Truly Comprehending
Just because you can ‘see’ something doesn’t mean you will ‘understand’ it.
Likewise, simply being able to see doesn’t guarantee access to clear information.
Some people might find certain text to be fuzzy or dim to properly see it,
and others may have trouble recognizing objects within visible range.
Low vision as a result of excessive myopia or disease. A large circle hovers and enlarge and focus the blurry text.
We enlarge texts for better readability.
Low vision as a result of excessive myopia or disease. A large circle hovers and enlarge and focus the blurry text.
Hazy farsightedness due to old age. The large circle reveals a lighter background color and makes the text look sharper.
We brighten the dark background for better visibility.
Hazy farsightedness due to old age. The large circle reveals a lighter background color and makes the text look sharper.
Regardless of suffering from low vision or other visual impairments,
everyone will eventually grow old, and their vision will wither. Therefore, the information
accessibility solution of providing large, clear texts and heightening the brightness of information
respective to the background screen is a design made for just about anyone.
Colors Cannot Become Universal Information
Colors are the building blocks of design, and through it we enrich the world.
However, just because you can’t see color doesn’t mean
you are far from information.
Information must remain,
even after the color fades.
We can create and
understand information
just by adhering to the
4.5:1 ratio for brightness.
Around 1.5 million people in Korea, and close to 200 million people around the world
cannot recognize a specific color or have trouble with interpreting different colors.
Eliminating a person’s right to information for the purpose of designing beauty is not a beautiful gesture.
We must design with the intention of enabling anyone to easily access and experience information.
Discovering the Easiest Movement
The most easily and commonly used tool for the web is the computer mouse.
However, it is sometimes difficult to hold on to the mouse
for long periods of time, or scroll with precision.
Sometimes, a small experience
can unexpectedly awaken our
other senses, and serve as a fortuitous
moment of empathizing with others.
Designers at Samsung Electronics are also making the utmost effort to understand and
empathize with all our users to consider the depths, widths, and varieties of
our users’ experiences. Our products and services may have been created
by developers and designers, but the true experts of using these creations are
none other than our individual users.